Hẳn các bạn đã từng đọc nhiều hoặc một vài bài viết ở đâu đó về các cách cải thiện điểm số, tăng tốc độ website trước khi đọc bài viết này. Có thể khẳng định một điều rằng không có phương pháp nào là tuyệt đối và cũng không có cách thức nào chỉ cần sửa, cập nhật xong thì website của bạn liền tăng điểm số. Google đã nhận định: “Điểm số, ranking của website là tập hợp nhiều yếu tố”. Vì vậy 5 điều dưới đây tôi chia sẻ cho bạn, đơn giản chỉ là với hơn 14 năm kinh nghiệm thiết kế website và dịch vụ SEO mà tôi có được và đúc rút ra kinh nghiệm. Tôi không giám đảm bảo khi bạn thực hiện xong các điều dưới đây. Website của bạn liền tăng điểm số, tốc độ và cải thiện sếp hạng. Nhưng hãy tin tôi đi, như google đã nhận định phía trên. Chúng ta nên cải thiện website khi nào có thể còn hơn là không làm gì phải không nào?
Tối ưu hóa hình ảnh trên website
Tôi sẽ bắt đầu danh sách này bởi một điều “xưa như Diễm” đó là tối ưu hóa hình ảnh. Có thể bạn đã được nghe quá nhiều về việc tối ưu hóa hình ảnh cho website. Nhưng chúng tôi vẫn muốn nhắc lại việc này, bởi vì nó thực sự quan trọng. Một trong những điều mà bạn có thể làm cho website của bạn đó là tối ưu hóa tất cả các hình ảnh một cách hợp lý. Một hình ảnh có kích thước lớn sẽ gây ra cho bạn một số rắc rối lớn. Hãy bảo đảm rằng hình ảnh của bạn vừa có tính dễ nhìn lại vừa có dung lượng nhỏ nhất có thể.
Tips:
- Đối với hình ảnh là banner của website. Bạn nên chỉ để kích thước lớn nhất với độ rộng là 2000px. Và tốt nhất nên là 1920px.
- Đối với hình ảnh là ảnh đại diện của bài viết. Bạn chỉ nên để kích thước lớn nhất với độ rộng là 960px.
- Tối ưu hóa hình ảnh bằng các website của bên thứ 3: Hiện nay có rất nhiều website cho phép bạn nén, tối ưu hóa hình ảnh trực tiếp. Nhưng website mà tôi hay dùng và thấy hiệu quả nhất đó chính là: https://tinypng.com/ website này cho phép bạn thực hiện nén 20 bức hình cùng một lúc. Hơn thế nữa tỉ lệ trung bình nén hình của website này lên tới 90% nhưng chất lượng không hề thay đổi.
Ngoài ra bạn cũng nên áp dụng định dạng mới dưới dạng .WebP(các dạng phổ biến hiện nay là .jpg .png .gif). Các định dạng này có thể cung cấp hình ảnh chất lượng cao ở kích thước thấp hơn, hầu hết các website lớn đều hỗ trợ định dạng này. Ngay cả website của chúng tôi cũng áp dụng nó. Hơn thế nữa những trình duyệt hiện tại cũng đã hỗ trợ .webp rất tốt.
Nếu bạn chịu chi trả một chút phí thì hình thức CDN hình ảnh cũng rất đáng được quan tâm. Chúng tôi sẽ hướng dẫn cụ thể hơn về CDN hình ảnh ở những bài viết tới. Các bạn nhớ đón đọc nhé.
Hạn chế hiển thị hình ảnh với nhiều kích thước
Hiểu đơn giản hơn, trên website của bạn có nhiều dạng hiển thị bài viết, sản phẩm, banner… bất cứ nơi nào có xuất hiện của hình ảnh. Ta nên hạn chế tối đa hiển thị các hình ảnh đó ở nhiều kích thước khác nhau. Tuyệt vời nhất là khi tất cả hình ảnh trên website của Bạn chỉ có một kích thước hình ảnh duy nhất. Nếu làm được điều đó, các hình ảnh đó sẽ được hiển thị đồng thời, tránh được tình trạng giật, lag cục bộ và khả năng tải trang của Bạn sẽ được cải thiện đáng kể.
Nâng cấp hosting/server của Website
Có vô vàn hosting, vps, server trên thị trường cho Bạn lựa chọn. Bài toán đặt ra là chọn loại server, hosting nào mà phù hợp với túi tiền của Bạn lại có công suất tốt để có thể lưu trữ và duy trì website của bạn một cách tốt nhất. Bạn có thể dự tính được website của Bạn sẽ tiêu tốn khoảng bao nhiêu dung lượng. Sau khó tính toán xem có thể chịu được bao nhiêu người ontime cùng một lúc trên website. Từ đó có thể lựa chọn cho mình 1 gói hosting/server phù hợp. Nếu sau này web của Bạn có phát triển hơn thì đừng ngần ngại mà nâng cấp và thay đổi một máy chủ tốt hơn.
Tips: sử dụng CDN trong trường hợp này cũng là một giải pháp lý tưởng.
Trích xuất CSS quan trọng (critical CSS)
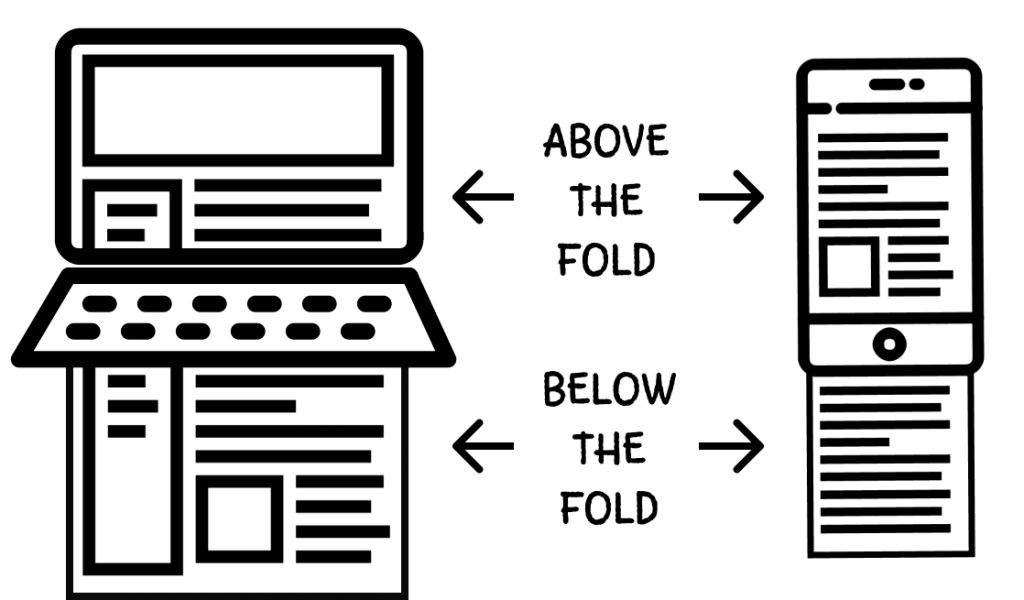
Hiểu một cách đơn giản Critical CSS hay CSS quan trọng là kỹ thuật trích xuất CSS cho nội dung thuộc màn hình đầu tiên (above the fold) để việc hiển thị nội dung cho người dùng là nhanh nhất có thể.

Nếu bạn đang sử dụng WordPress thì thật may mắn bởi vì có rất nhiều plugin có thể hỗ trợ bạn giải quyết vấn đề này có thể kể đến như: LiteSpeed cache, Swift Performance, WP-Rocket, FlyingPress hay Autoptimize.
Cải thiện loading scripts từ các bên thứ 3
Đối với nhiều trang, sự chậm chạp có thể đến từ bên ngoài. Ví dụ: từ các quảng cáo hay từ các plugin, extensions mà bạn đã cài đặt cho website. Những scripts đó rất có thể sẽ xung đột với nhau khiến cho website của bạn chậm đi.
Cách khắc phục là gì?
- Đối với quảng cáo. Bạn nên xem xét lựa chọn những nhà cung cấp quảng cáo nào mà cách hình ảnh quảng cáo, scripts nhẹ nhất có thể. Ngoài ra bạn cũng có thể chủ động hạn chế các quảng cáo sử dụng flash hoặc cái hình ảnh nặng.
- Đối với các plugin, extensions mà bạn đã cài lên cho website của mình: Bạn nên tìm hiểu là gỡ bỏ bớt các plugin không cần thiết. Nếu có thể thay thế bằng phương án nào đó mà không phải sử dụng thì bên thứ 3 thì tốt nhất bạn nên thực hiện.
Kết luận
Vào tháng 5/2021 tới đây. Google sẽ cập nhật thuật toán mới, mà tại đó phần ưu tiên sẽ là về tốc độ của website. Bởi vì vậy ngay từ hôm nay Bạn nên chủ động thay đổi những gì có thể để khiến cho website của mình được tải một cách chóng thì hãy nên thực hiện. Vẫn là câu nói từ đầu bài viết này: “Tất cả những thay đổi nhỏ đều được tính để mang lại kết quả lớn” Vậy nên bạn đừng chần chừ nữa nhé! Hy vọng bài viết này có thể giúp website của Bạn cải thiện về tốc độ. Đừng quên đón đọc những bài viết khác của eFOX Solution.
