Trong môi trường SEO, có một số Thẻ(Meta Tag) giữ vị trí rất quan trọng, và đương nhiên cũng có một số khác sẽ có ít hoặc không có tác động đến thứ hạng của bạn trên Google. Dưới đây là tất cả các loại thẻ meta bạn cần biết khi bạn làm việc trong lĩnh vực SEO marketing.
Có một sự thật là chúng ta có xu hướng tập trung vào một khía cạnh của các nỗ lực tối ưu hóa hơn các khía cạnh khác trong SEO. Và việc xây dựng backlinks thường được quảng cáo là điều quan trọng nhất trong việc làm SEO.
Trên thực tế, nhiều chuyên gia đã nhận định rằng không có điều gì là quan trọng nhất – không có thủ thuật nào để kéo thứ hạng lên cao một cách thần tốc cả
Thay vào đó, chúng ta cần tập trung vào một chiến lược SEO toàn diện và bài bản.
Một phần của chiến lược đó bao gồm sử dụng thẻ Meta HTML – một thành phần quan trọng để có được thành công trong SEO.
Sử dụng thẻ Meta đúng cách là công cụ kết nối với mọi người tìm kiếm:
- Trang của bạn nói về cái gì
- Làm thế nào để đọc nó.
- Ai nên xem nó.
Với vị trí đó, chúng ta hãy xem xét các thẻ Meta, thẻ nào quan trọng cho SEO và làm thế nào để sử dụng chúng tốt nhất có thể.
1. Thẻ tiêu đề (tittle tag)
Thẻ tiêu đề (về mặt kỹ thuật, thuộc tính tiêu đề) là mấu chốt chính và quan trọng nhất của bạn.
Nó thường xuất hiện dưới dạng một tiêu đề có thể nhấp trong SERPs và cũng hiển thị trên các mạng xã hội và trong các trình duyệt web.
Ví dụ: nếu bạn xem HTML cho bài viết này, bạn sẽ thấy tiêu đề là:
| <title>10 Thẻ Meta Quan Trọng Nhất Mà Dân SEO Cần Bỏ Túi</title> |
Thẻ tiêu đề được đặt trong <head> của trang web và nhằm cung cấp ý tưởng bao quát và toàn diện về nội dung của trang web ấy, Nhưng điều đó liệu có ảnh hưởng lớn đến thứ hạng của nó đã từng có trong nhiều năm không?
Trong vài năm qua, các yếu tố thái độ người dùng đã được thảo luận rất nhiều như là bằng chứng logic về mức độ phù hợp và vì vậy nó được xem là tín hiệu xếp hạng trang web – ngay cả đại diện của Google cũng thừa nhận sự ảnh hưởng của nó.
Tiêu đề của trang là điều đầu tiên để người tìm kiếm nhìn thấy trong SERPs và quyết định xem trang có khả năng đáp ứng mục đích tìm kiếm của họ hay không.
Một bài viết tốt có thể làm tăng số lần nhấp và lưu lượng truy cập, cái mà có ít nhất một số tác động đến thứ hạng.
Một thử nghiệm đơn giản cũng có thể cho thấy Google không còn cần thẻ tiêu đề của bạn để chứa một từ khóa liên kết chính xác để biết chủ đề trang bìa.
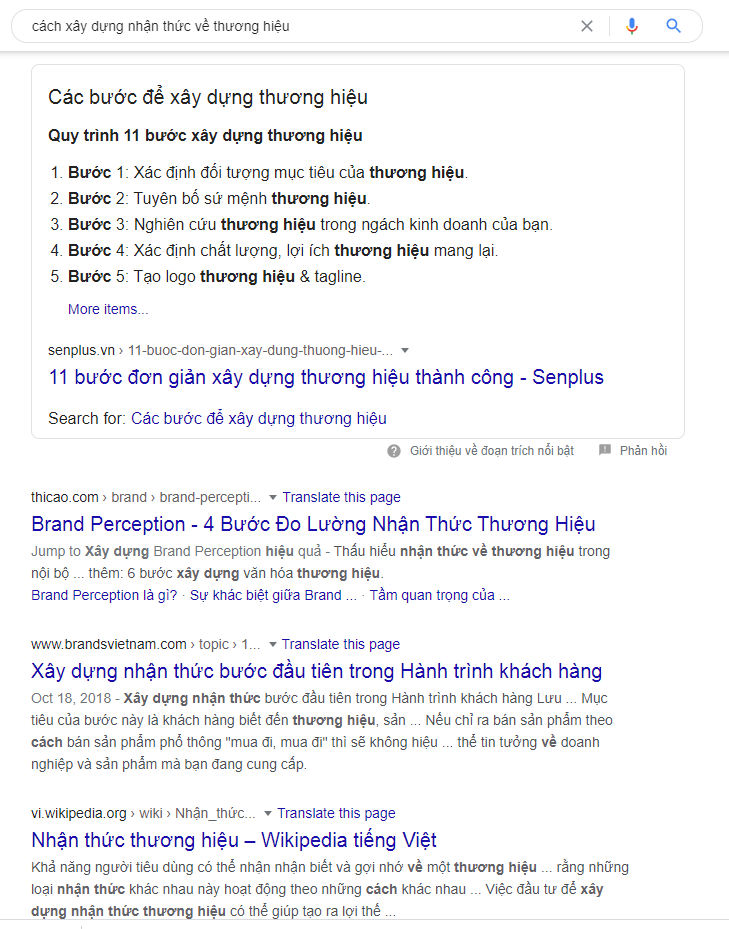
Chẳng hạn, một vài năm trước, một tìm kiếm của Google về [ cách xây dựng nhận thức về thương hiệu ] sẽ đưa ra 2 trong số 5 kết quả hàng đầu với các tiêu đề khớp chính xác với truy vấn của bạn.
Nhưng bây giờ chúng ta lại thấy một hình ảnh khác:

Nó không đưa ra một kết quả chính xác duy nhất.
Tuy nhiên, nó cũng không phải là những kết quả không liên quan: mỗi một trang được đưa ra ở đây đều giải thích cách xây dựng nhận thức và các tiêu đề phản ánh điều đó.
Những gì các công cụ tìm kiếm đang hiển thị là toàn bộ bức tranh và họ có xu hướng đánh giá toàn bộ nội dung của trang, nhưng điều quan trọng vẫn ở trang bìa – đặc biệt là khi liên quan đến tương tác với người tìm kiếm.
Lời Khuyên
- Đặt cho mỗi trang một tiêu đề một mô tả rõ ràng và chính xác nội dung của trang.
- Giữ các tiêu đề dài tối đa 50-60 ký tự (để chúng không bị khuyết trên trang kết quả tìm kiếm). Hãy nhớ rằng các tiêu đề dài được rút ngắn xuống còn khoảng 600-700px trên SERP.
- Đặt các từ khóa quan trọng trước tiên, nhưng theo cách tự nhiên, bạn viết tiêu đề cho khách truy cập của bạn ở vị trí đầu tiên.
- Sử dụng tên thương hiệu của bạn trong tiêu đề, ngay cả khi nó không được hiển thị trên SERPs, nó vẫn sẽ tạo ra sự khác biệt cho công cụ tìm kiếm.
Tips: Sử dụng tiêu đề của bạn để thu hút sự chú ý
Thẻ tiêu đề rất quý giá không chỉ bởi vì nó sẽ hiển thị chính trong trang kết quả tìm kiếm mà còn bởi vì nó hoạt động như một tiêu đề tab trong trình duyệt web của bạn.
Điều này có thể được sử dụng để thu hút sự chú ý của người dùng. Ví dụ:

Đó là cách tiếp cận chính xác được sử dụng bởi Facebook / LinkedIn để cho bạn thấy bạn có thông báo và có thể được sử dụng để có hiệu quả tốt.
2. Thẻ mô tả (Meta description)
Meta description cũng nằm trong <head> của trang web và thường (mặc dù không phải lúc nào cũng vậy) được hiển thị trong đoạn trích SERP cùng với tiêu đề và URL trang.
Ví dụ, đây là mô tả meta cho bài viết này:
<meta name =”description” content =”Trong môi trường SEO, có một số Thẻ(tag) giữ vị trí rất quan trọng, và đương nhiên cũng có một số khác sẽ có ít hoặc không có tác động đến thứ hạng của bạn trên Google.”/>
Và đương nhiên, Meta description cũng không phải là một yếu tố quyết định xếp hạng.
Nhưng đối với bất kỳ ai đang cố gắng tăng số lần nhấp chuột trên SERPs và đánh bóng thương hiệu của họ, thì đó được xem là cơ hội duy nhất.
- Meta Description chiếm phần lớn nhất của đoạn trích SERP và mời người tìm kiếm nhấp vào trang web của bạn bằng cách hứa hẹn đưa ra một giải pháp rõ ràng và toàn diện cho truy vấn của họ.
- Meta Description tác động đến số lần nhấp bạn nhận được và cũng có thể cải thiện tỷ lệ nhấp và giảm tỷ lệ thoát nếu nội dung của các trang thực sự đáp ứng được như những gì đã hứa hẹn. Đó là lý do tại sao Meta Description phải thực tế như nó đang mời và phản ánh rõ ràng nội dung.
- Nếu Meta Description của bạn chứa các từ khóa mà người tìm kiếm sử dụng trong truy vấn tìm kiếm của họ, chúng sẽ xuất hiện trên SERP in đậm. Điều này sẽ là một bước quan trọngtrong việc giúp bạn nổi bật và thông báo cho người tìm kiếm chính xác những gì họ sẽ tìm thấy trên trang của bạn.
Không có cách nào để đặt mọi từ khóa bạn muốn xếp hạng trong Meta Description và thay vào đó hãy viết một vài câu ngắn gọn gắn kết mô tả ý chính của trang của bạn, với một số từ khóa bao quát được nội dung.
Một cách tốt để biết được những gì nên viết trong Meta Description của bạn, những gì hoạt động tốt nhất cho chủ đề cụ thể của bạn lúc này, là thực hiện một số tìm kiếm cạnh tranh.
Tìm kiếm các cạnh tranh với các đối thủ hàng đầu về xếp hạng, sau đó ghi chú lại từng trường hợp cụ thể, và cuối cùng là đưa ra các phương án tốt nhất cho từng trường hợp.
Lời khuyên
- Cung cấp cho mỗi trang một mô tả Meta duy nhất, phản ánh rõ ràng giá trị nội dung trang mang lại.
- Đoạn trích của Google thường tối đa khoảng 150-160 ký tự (bao gồm cả khoảng trắng).
- Chứa các từ khóa quan trọng nhất của bạn, để chúng có thể được nổi bật trên SERP, nhưng hãy cẩn thận để tránh nhồi nhét từ khóa, đừng biến mô tả của bạn chỉ là sự kết hợp của các từ khóa bạn đang nhắm mục tiêu.
- Tùy chọn, đưa ra các lời kêu gọi hành động một cách hấp dẫn, các đề xuất độc đáo hoặc thêm gợi ý về những gì người tìm kiếm mong đợi – ‘Tìm hiểu’, ‘Mua’, v.v.
Tips
Meta Description không nhất thiết phải là một hoặc hai câu. Như Google đã đề cập, bạn cũng nên thêm một số thông tin nhằm đánh bóng trang để công cụ tìm kiếm có SERP nổi bật hơn.
Ví dụ:
- Đối với bài viết có tác giả, bạn có thể thêm ngày xuất bản, tên của tác giả, vv
- Đối với trang sản phẩm, bạn có thể đặt giá và hạn sử dụng của sản phẩm.
3. Thẻ heading (H1-H6)
Thẻ tiêu đề là thẻ HTML được sử dụng để xác định các tiêu đề chính và tiêu đề phụ trong nội dung của bạn từ các loại văn bản khác (ví dụ: đoạn văn).
Ngày nay việc sử dụng các thẻ tiêu đề chính là nguồn gốc của các tranh luận.
Trong khi thẻ H2-H6 được coi là không quan trọng đối với các công cụ tìm kiếm, thì việc sử dụng thẻ H1 đúng cách đã được nhấn mạnh trong nhiều nghiên cứu về SEO.
Đồng thời, Cũng phải nói thêm các thẻ tiêu đề hoàn toàn không phải là yếu tố căn cứ để xếp hạng, và chắc chắn không phải theo nghĩa “hệ thống cấp bậc” – Nghĩa là thẻ H1 không quan trọng hơn H2, không quan trọng hơn H3, v.v. .
Thay vào đó, những gì chúng ta nên suy nghĩ là các tiêu đề rất quan trọng đối với tổ chức văn bản và nội dung, chính vì vậy chúng ta nên thực hiện nó một cách nghiêm túc.
Việc sử dụng các thẻ tiêu đề chắc chắn sẽ thêm vào cấu trúc của nội dung.
- Đối với các công cụ tìm kiếm, việc đọc và hiểu nội dung có cấu trúc tốt sẽ dễ dàng hơn là thu thập dữ liệu thông qua các vấn đề cấu trúc
- Đối với người dùng, các tiêu đề giống như các mấu chốt trong một khối văn bản, điều hướng chúng qua trang và làm cho nó dễ hiểu hơn.
Cả hai yếu tố này đều nâng cao tầm quan trọng của việc tối ưu hóa trong công cụ tìm kiếm, nơi mà các chi tiết nhỏ được thêm vào SEO và bức tranh hệ thống đơn giản, và có thể dẫn đến việc tăng thứ hạng website của Bạn.
Lời Khuyên
- Các tiêu đề của bạn có liên quan đến đoạn văn bản mà họ đang mô tả.
- Tiêu đề của bạn luôn luôn phản ánh nội dung của văn bản. Tránh các tiêu đề như Chương 1 Chương 2 Chương 3….
- Đừng lạm dụng các thẻ và từ khóa trong đó. Hãy làm cho nó dễ đọc đối với người dùng.
Thẻ tiêu đề của bạn có nên khớp với thẻ H1?
Theo khuyến nghị của Google, bạn được khuyến khích trong việc khớp tiêu đề và trang của bạn, bạn có thể thay đổi một chút về trật tự cấu trúc.
4. Thuộc tính hình ảnh ALT
Thuộc tính hình ảnh được thêm vào thẻ hình ảnh để mô tả nội dung của nó.
Các thuộc tính Alt rất quan trọng trong việc tăng tốc trang web vì hai lý do:
- Văn bản thay thế được hiển thị cho khách truy cập nếu bất kỳ hình ảnh cụ thể nào không thể được tải (hoặc nếu hình ảnh bị lỗi).
- Các thuộc tính thay thế cung cấp ngữ cảnh vì các công cụ tìm kiếm không thể nhìn thấy hình ảnh.
Đối với các trang web thương mại điện tử, hình ảnh thường có tác động quan trọng đến cách khách truy cập tương tác với một trang.
Google cũng cho rằng: giúp các công cụ tìm kiếm hiểu được hình ảnh thể hiện điều gì và cách chúng tương tác với phần còn lại của nội dung có thể giúp họ phục vụ một trang cho các truy vấn tìm kiếm phù hợp.
Theo các chuyên gia, mô tả hình ảnh cũng rất quan trọng nếu bạn muốn xếp hạng trong Google Images .
Tuy nhiên, hãy nhớ tầm quan trọng của mức độ liên quan: không chỉ là văn bản thay thế, tiêu đề và chú thích cần phải phù hợp với hình ảnh, mà chính hình ảnh cũng phải được đặt trong bối cảnh phù hợp.
Lời khuyên
- Cố gắng hết sức để tối ưu hóa các hình ảnh nổi bật nhất ( hình ảnh sản phẩm, infographics… trong bài viết), hình ảnh có khả năng được tìm kiếm trong Google Images.
- Thêm văn bản thay thế trên các trang không có quá nhiều nội dung gì ngoài hình ảnh.
- Giữ văn bản thay thế rõ ràng và đủ mô tả, sử dụng từ khóa của bạn một cách hợp lý và đảm bảo chúng phù hợp tự nhiên với toàn bộ nội dung của trang.
5. Thuộc tính Nofollow
Liên kết nội bộ(Inbound Links) và liên kết ngoài(Outbound Links) là các liên kết trang web của bạn hướng đến các trang web khác.
Đương nhiên, chúng được sử dụng để chỉ các nguồn đã được chứng minh, hướng mọi người tới các tài nguyên hữu ích khác hoặc đề cập đến một trang web có liên quan vì một số lý do khác.
Các links này rất quan trọng đối với SEO: chúng có thể làm cho nội dung của bạn trông giống như một tác phẩm toàn diện được được hỗ trợ bởi các nguồn đáng tin cậy.
Google nổi tiếng nghiêm ngặt đối với bất kỳ chiến thuật links gian lận nào. Sẽ có hình phạt thích đáng nếu bạn dính vào điều đó. Và đương nhiên Google không trở nên kém thông minh trong việc phát hiện ra các việc gian lận.
Ngoài ra, trong thời đại tìm kiếm ngữ nghĩa, Google có thể coi các nguồn bạn đề cập là văn cảnh, để hiểu rõ hơn nội dung trên trang của bạn.
Vì cả hai lý do này, chắc chắn bạn nên chú ý đến nơi bạn liên kết và cách thức liên kết.
Theo mặc định, tất cả các siêu liên kết đều được để ở dạng DOFOLLOW và khi bạn đặt một liên kết trên trang web của mình, điều đó có nghĩa là bạn đã đặt niềm tin đến trang được liên kết.
Khi bạn thêm thuộc tính nofollow vào một liên kết, nó sẽ hướng dẫn các Bot của công cụ tìm kiếm rằng những link đó là bạn không chắc chắn hoặc chưa có đủ niềm tin.
Làm SEO là cả một quá trình dài hơi. Bạn cần giữ được sự cân bằng giữa các link dofollow và nofollow trên các trang của mình, nhưng thông thường sẽ đặt các loại liên kết thành nofollow:
- Liên kết đến bất kỳ tài nguyên nào theo bất kỳ cách nào cũng có thể được coi là nội dung không đáng tin cậy(noffollow).
- Bất kỳ liên kết được trả tiền hoặc được tài trợ nào.
- Liên kết từ các bình luận hoặc các loại nội dung khác do người dùng tạo có thể bị spam ngoài tầm kiểm soát của bạn.
6. Thẻ Meta Robot
Thẻ meta robot có nội dung = “noindex” hướng dẫn các công cụ tìm kiếm để không lập chỉ mục cho những trang mà bạn có khai báo bởi thẻ này.
Một thuộc tính nofollow hướng dẫn không theo bất kỳ liên kết nào trên trang đó.
Mặc dù các thẻ này không tương quan với thứ hạng trực tiếp, nhưng trong một số trường hợp, chúng có thể có một số tác động đến trang web của bạn.
Chẳng hạn, Google rất không thích các trang web có ít nội dung.
Bạn có thể không cố ý tạo ra nó, nhưng tình cờ có một số trang có ít giá trị cho người dùng, nhưng cần phải có trên trang web của Bạn vì một số lý do.
Bạn cũng có thể có các bản nháp của trang trước mà bạn cần xuất bản trong khi chúng chưa hoàn thành hoặc chưa được tối ưu hóa tốt nhất.
Bạn có thể sẽ không muốn các trang như vậy được tính đến trong đánh giá chất lượng tổng thể của trang web của bạn.
Trong một số trường hợp khác, bạn có thể muốn một số trang nhất định không xuất hiện trên trang kết quả tìm kiếm.
Cuối cùng, nếu bạn có tùy chọn tìm kiếm ở chế độ chờ, Google khuyên bạn nên đóng các trang kết quả tùy chỉnh, những trang tải chậm và lãng phí tài nguyên của bot vào các nội dung không độc đáo.
Trong các trường hợp trên, thẻ noindex và nofollow rất hữu ích, vì chúng cung cấp cho bạn quyền kiểm soát nhất định đối với trang web của bạn như các công cụ tìm kiếm nhìn thấy.
Lời khuyên
- Đóng các trang không cần thiết / chưa hoàn thành và các trang với nội dung không có ít giá trị và không có ý định xuất hiện trong SERPs.
- Đóng các trang gây lãng phí tài nguyên.
- Hãy chắc chắn rằng bạn không nhầm lẫn, hạn chế các trang quan trọng để công cụ tìm kiếm index.
7. Rel=”canonical”
Thẻ liên kết rel= canonical là cách khai báo URL gốc của trang bị trùng lặp nội dung với công cụ tìm kiếm (Search Engine). Canonical được sử dụng trong trường hợp nội dung giống nhau hoặc bị duplicate trên nhiều URL trong cùng một trang
Nội dung trùng lặp nội bộ không nghiêm ngặt như nội dung được sao chép, vì thường không có ý định gian lận đằng sau nó.
Tuy nhiên, điều này có thể trở thành một nguồn gây nhầm lẫn cho các công cụ tìm kiếm: trừ khi bạn chỉ ra URL nào là cái bạn thích xếp hạng, công cụ tìm kiếm có thể chọn nó cho bạn.
URL đã chọn được thu thập thông tin thường xuyên hơn, trong khi các URL khác bị bỏ lại phía sau.
Bạn có thể thấy rằng trong khi hầu như không có rủi ro về google penalty, tình trạng như vậy là không tối ưu.
Một lợi ích khác là việc chuẩn hóa một trang giúp dễ dàng theo dõi các số liệu thống kê hiệu suất được liên kết với nội dung.
Các chuyên gia cũng đề cập rằng việc sử dụng rel = canonical cho nội dung trùng lặp sẽ giúp Google hợp nhất tất cả các nỗ lực của bạn và chuyển các tín hiệu liên kết từ tất cả các phiên bản của trang sang phiên bản ưa thích.
Đó là nơi sử dụng thẻ chuẩn và có thể giúp bạn điều khiển nỗ lực SEO theo một hướng nhất quán.
Lời khuyên
- Các trang có nội dung tương tự về cùng một chủ đề.
- Các trang trùng lặp có sẵn dưới nhiều URL.
- Các phiên bản của cùng một trang có phiên ID hoặc Thông số URL khác không ảnh hưởng đến nội dung.
- Sử dụng thẻ canonical cho các trang gần trùng lặp một cách cẩn thận: nếu hai trang được kết nối bởi thẻ canonical khác nhau quá nhiều về nội dung, công cụ tìm kiếm sẽ bỏ qua thẻ.
8. Đánh dấu lược đồ(Schema markup)
Đánh dấu lược đồ(Schema markup) là loại ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc, giúp công cụ tìm kiếm có thể nhận biết và phân loại trang web được nhanh chóng và chính xác hơn.
Đây là một tính năng được đánh giá là khá tuyệt vời và có lợi.
Có một đánh dấu lược đồ có cấu trúc thì sẽ:
- Là một sự thúc đẩy tuyệt vời cho UX của bạn.
- Mang giá trị SEO lớn.
Một trang web có ý nghĩa, là nơi tập trung chuyển các từ khóa và các backlinks sang các khái niệm và các mối quan hệ giữa các khái niệm đó.
Đánh dấu dữ liệu có cấu trúc chính xác là những gì giúp các công cụ tìm kiếm không chỉ đọc nội dung mà còn hiểu những từ nhất định có liên quan.
Các SERPs đã cập nhật rất nhiều mà bạn có thể thậm chí không cần phải click vào các kết quả để có được một câu trả lời cho truy vấn của bạn.
Nhưng nếu một người sắp click vào một đoạn trích phong phú – với hình ảnh đẹp, xếp hạng 5 sao, tình trạng tồn kho, hoặc bất cứ điều gì hữu ích – rất có thể sẽ gây chú ý và thu hút nhiều truy cập hơn là một kết quả văn bản đơn giản.
Việc gán các thẻ lược đồ cho các thành phần trang nhất định sẽ làm cho đoạn trích SERP của bạn có nhiều thông tin hữu ích và hấp dẫn cho người dùng.
Và, nói một cách ngắn gọn, các yếu tố hành vi của người dùng như tỷ lệ nhấp và tỷ lệ thoát cộng với cách các công cụ tìm kiếm sẽ quyết định xếp hạng trang web của bạn.
Lời khuyên
- Nghiên cứu các lược đồ có sẵn trên schema.org.
- Tạo sitemap của các trang quan trọng nhất của bạn và quyết định các khái niệm liên quan đến từng trang.
- Thực hiện đánh dấu cẩn thận (sử dụng Trình trợ giúp đánh dấu dữ liệu có cấu trúc nếu cần).
- Kiểm tra kỹ lưỡng các đánh dấu để đảm bảo rằng nó không gây hiểu lầm hoặc thêm không đúng cách.
9. Thẻ meta Social Media (social media meta tag)
Open Graph ban đầu được Facebook giới thiệu để cho phép bạn kiểm soát trang khi được chia sẻ trên phương tiện truyền thông xã hội.
Theo LinkedIn công nhận thì nó khá là tốt.
Mặc dù thẻ Twitter cũng cung cấp các cải tiến tương tự nhưng lại là độc quyền của Twitter.
Dưới đây là các thẻ Open Graph chính:
- og: title – Ở đây bạn đặt tiêu đề mà bạn muốn được hiển thị khi trang của bạn được liên kết đến.
- og: url – URL trang của bạn.
- og: description – mô tả trang của bạn. Hãy nhớ rằng Facebook sẽ chỉ hiển thị khoảng 300 ký tự mô tả.
- og: image – tại đây bạn có thể đặt URL của hình ảnh bạn muốn hiển thị khi trang của bạn được liên kết đến.
Sử dụng các social meta tag cụ thể để đẩy mạnh các cách mà liên kết của bạn được theo dõi.
Đây không phải là một yêu cầu bắt buộc và nó không ảnh hưởng đến thứ hạng của bạn trên các công cụ tìm kiếm.
Tuy nhiên, bằng cách cấu hình giao diện đến các trang của bạn, bạn có thể tăng đáng kể số liệu CTR và UX của mình.
Lời khuyên
- Thêm các thẻ cơ bản bằng giao thức Open Graph và kiểm tra các URL để xem cách chúng sẽ được hiển thị.
- Thiết lập thẻ Twitter và xác nhận chúng sau khi hoàn thành.
10. Thẻ meta viewport
Thẻ meta Viewport cho phép bạn định cấu hình cách một trang sẽ hiển thị ra sao trên các thiết bị khác (ví dụ: mobile, tablet…).
Thông thường, thẻ và giá trị sẽ trông như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1″/>
Trong đó, “width=device-width” sẽ làm cho trang khớp với chiều rộng của màn hình ở các thiết bị pixel độc lập, và “initial-scale=1” sẽ thiết lập mối quan hệ 1: 1 giữa các pixel CSS và các thiết bị pixel độc lập, thẻ này là không đòi hỏi về chuyên môn phức tạp, nhưng một ảnh chụp màn hình từ Google là đủ để cho thấy sự khác biệt mà nó tạo ra:
Thẻ meta Viewport không liên quan gì đến xếp hạng trực tiếp nhưng có liên quan đến trải nghiệm người dùng.
Điều đặc biệt quan trọng là xem xét sự đa dạng của các thiết bị đang được sử dụng hiện nay và sự thay đổi đáng chú ý đối với trình duyệt di động.
Cũng như nhiều thẻ và các chỉnh sửa mà chúng tôi đã thảo luận trong bài viết này, chăm sóc thẻ meta sẽ là điều khiến người dùng có đánh giá cao hơn về bạn.
Nếu bạn bỏ qua điều này, CTR và tỷ lệ thoát của bạn có thể bị ảnh hưởng.
Kết luận
Để có được hầu hết các chiến lược trên trang của bạn, đừng sao lãng các điều chỉnh nhỏ để có thể tạo được thành quả lớn.
Một số thẻ meta vẫn phải có, vì chúng tạo nên sự phân loại trang của bạn.
Các thẻ khác có thể không quan trọng, nhưng chúng có thể cho phép bạn có một đoạn trích phong phú và khiến bạn không phải bận tâm về các đối thủ cạnh tranh.
Những thay đổi nhỏ giúp cải thiện trải nghiệm người dùng và giúp các công cụ tìm kiếm hiểu rõ hơn về trang web của bạn, hơn nữa nó sẽ được sự đánh giá cao từ nhiều phía và chắc chắn sẽ có được thành quả xứng đáng trong thời gian dài.