Google không đọc các trang web giống như cách con người hay đọc. Đây không phải là điều gây tranh cãi. Nhưng với sự khăng khăng trong việc tạo các trang cho “con người” ( ít nhất là từ năm 2006 ), thì việc một số nguyên tắc kỹ thuật cơ bản ngày dễ dàng bị bỏ qua hơn.
Đây là lý do tại sao trong bài viết này tôi sẽ nói về kỹ thuật SEO và làm thế nào để tối ưu hóa hình ảnh giúp làm tăng thứ hạng Website của bạn.
Bài viết sẽ chỉ rõ cách tối ưu hóa hình ảnh và tại sao nó quan trọng; cũng như đưa ra các bước chi tiết để tích hợp hình ảnh vào trang web của bạn; và những công cụ nào chúng ta có thể sử dụng để đảm bảo tối ưu một cách hoàn hảo nhất (với. Google Vision API).
Tối ưu hóa hình ảnh là gì?
Bằng cách tối ưu hóa hình ảnh, nghĩa là tuân theo các phương pháp SEO khi thêm hình ảnh vào trang web để có lợi cho thứ hạng của trang Web.
Nói một cách thực tế, điều này có nghĩa là thực hiện các mã hóa, thêm đánh dấu cho các đối tượng hình ảnh, sử dụng độ phân giải cao nhất và kiểm tra các trang của bạn bằng WebSite Auditor.
Tại sao kỹ thuật tối ưu hóa hình ảnh lại quan trọng
Hiện tại có hàng triệu SERP chứa đầy các bản sao hoàn toàn dễ đọc, bao gồm tất cả các cụm từ khóa phù hợp, mỗi cụm lại được sao lưu bởi nhiều backlinks.
Một người bình thường không thể xếp hạng các trang này từ 1 đến 10 vì chúng đều tương tự nhau. Tuy nhiên, Google không gặp vấn đề gì khi tìm ra top 3 – những trang nhận được tới 55% số lần click . Và cách Google mà hoạt động, không giống như cách con người vẫn làm.
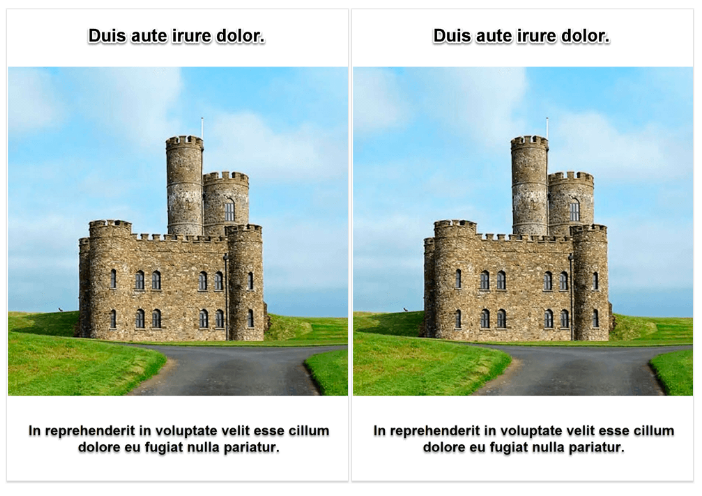
Hãy nhìn vào hai tấm hình này và tìm ra những điểm khác biệt quan trọng khiến một hình có thể xếp hạng cao hơn hình còn lại:

Bạn có phát hiện ra sự khác biệt nào hay không?
Không có bất kỳ sự khác biệt nào ở đây cả vì chúng là bản sao của nhau. Và đối với mắt người, không có cách nào để tìm thấy được sự khác biệt của cả hai.
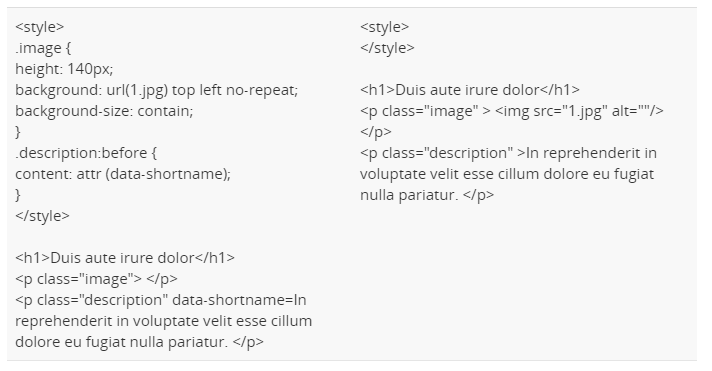
Bây giờ, vẫn là hai tấm hình đó nhưng chúng ta sẽ nhìn ở một phương diện khác:

Mặc dù kết quả hình ảnh trên trang hoàn toàn giống nhau, nhưng những dòng code của nó thì khác – hình bên trái có thể sẽ không được xếp hạng. Và code chính là những gì công cụ tìm kiếm thực sự đọc, không phải là hình ảnh hiển thị trên trang.
Đây là lý do tại sao việc tuân thủ những nguyên tắc khi thêm hình ảnh vào trang của bạn là rất quan trọng. Cách bạn thêm những hình ảnh đó và đặt chúng xung quanh trang web, những thẻ bạn sử dụng, những gì bạn viết trong thẻ mô tả, những hình ảnh nào bạn hiển thị – tất cả những điều này rất quan trọng đối với các công cụ tìm kiếm đọc những dòng code đó.
Các kỹ thuật để tối ưu hóa hình ảnh
Bây giờ tôi sẽ các kỹ thuật tối ưu hóa hình ảnh đó là gì và tại sao nó lại quan trọng như vậy. Mặc dù một số nguyên tắc đã được chứng minh là có hiệu quả trong thực tế, nhưng với bất kỳ lời khuyên về SEO nào, bạn cần phải hiểu và sử dụng xem xét tùy vào từng trường hợp. Vì với những chủ đề, chuyên ngành khác nhau, cách xếp hạng cũng thay đổi.
Những thứ bạn cần biết về thẻ <img>
Lời khuyên cho bạn là hãy sử dụng thẻ <img> cùng với thuộc tính <alt>
<img src=”img_girl.jpg” alt=”Girl in a jacket”>
Trong đó thẻ <img> thêm hình ảnh và thuộc tính <alt> mô tả nó.
Nhìn chung, đây là một cách khá tốt nhưng không dễ dàng như bạn nghĩ.
Tại sao chúng ta cần mô tả <alt>
Khi Google thu thập dữ liệu trang của bạn, trước tiên, nó sẽ tải xuống tất cả nội dung văn bản được tìm thấy dưới dạng code.
Sau đó, nó bắt đầu chia nó thành các nhóm – đây là lúc HTML5 phát huy tác dụng, vì các thẻ ngữ nghĩa giúp Google tự định hướng xung quanh văn bản của bạn và tìm hiểu đó là gì.
Lúc này, thẻ <img> với thuộc tính <alt> được đọc theo cách giống hệt như các nội dung bài viết khác của bạn, ví dụ như được nhóm theo thẻ <p>.
Khi Googlebot nhận được thẻ hình ảnh, những trường hợp dưới đây sẽ xảy ra, tùy thuộc vào cách bạn triển khai thuộc tính <alt>:
- Không có thuộc tính <alt> nào – đây là trường hợp tồi tệ nhất, bởi vì Google sẽ không nhận được bất kỳ mô tả nào cho hình ảnh và hình ảnh đó được coi là không quan trọng đối với trang web. Hình ảnh đó sẽ không bao giờ được xếp hạng và thậm chí có thể làm ảnh hưởng tiêu cực tới thứ hạng của trang của bạn.
- Có thuộc tính <alt> trống – tình huống này khả quan hơn. Khi thấy mô tả <alt> trống, công cụ tìm kiếm sẽ tự động coi đấy là hình ảnh trang trí và cố gắng hiểu ý nghĩa của nó thông qua ngữ cảnh của các đoạn xung quanh nó.
- Có một thuộc tính <alt> được điền đúng cách – hữu ích nhất cho mục đích xếp hạng. Trình thu thập thông tin sẽ sử dụng thuộc tính <alt> để tìm ra ý nghĩa của hình ảnh và sau đó phân tích văn bản xung quanh để đánh giá đúng ý nghĩa của hình ảnh, bối cảnh và mức độ phù hợp của người tìm kiếm.
Trước khi trình thu thập thông tin hiển thị nội dung phi văn bản của trang, thẻ <img> của bạn thực sự không được đọc, trong khi thuộc tính <alt> của bạn lại được đọc theo cách giống như khi đọc bất kỳ nội dung trên trang web.
Đây chính xác là lý do tại sao sử dụng hình ảnh để có thể tối ưu tốt hơn, trước tiên, luôn luôn thêm mô tả vào thuộc tính<alt>, ngay cả khi bạn không có tài nguyên để điền vào từng thuộc tính đó. Và thứ hai, bạn cần biết đúng cách để thêm mô tả vào thuộc tính <alt> nhằm nâng cao tiềm năng xếp hạng của bạn
Cách viết thuộc tính <alt> hoàn hảo cho SEO

Hai cách tốt nhất để tận dụng tối đa hình ảnh của bạn là:
- Các thẻ <alt> cần được triển khai, nó không chỉ mô tả hình ảnh mà còn là một phần của văn bản bạn đang viết.
- Hình ảnh mà bạn mô tả cần phải thực sự phù hợp với nội dung xung quanh nó.
Điều bạn cần nhớ ở đây là thuộc tính <alt> cho hình ảnh không phải là tên tệp của nó, cũng không phải là bản sao của tiêu đề. Không giống như hai điều này, văn bản <alt> sẽ có thể thay thế hình ảnh của bạn và hoạt động tốt trong bối cảnh của website xung quanh nó.
Hai lỗi phổ biến nhất mà các quản trị web thường mắc phải là:
- Sao chép tiêu đề của hình ảnh hoặc chính trang web và sử dụng chúng làm <alt>
- Sử dụng cùng một <alt> cho một nhiều hình ảnh khác nhau.
Chính vì vậy, lời khuyên của tôi là bạn hãy tránh những điều này, vì các <alt> trùng lặp thường bị bỏ qua, nó giống như bất kỳ những văn bản bị copy khác.
Việc khai báo <alt> chỉ để đầy đủ không phải là cách thúc đẩy việc tối ưu hóa hình ảnh và việc này làm giảm hiệu quả của hình ảnh cũng như không thể giúp bạn có được thứ hạng cao hơn.
Thay vào đó, những gì bạn nên làm là tuân theo các phương pháp tốt nhất cách điền vào các thẻ văn bản, chẳng hạn như để cho bài viết của bạn dễ hiểu, thẻ nên bắt đầu bằng chữ in hoa như bạn viết một đoạn văn và đặt một dấu chấm kết thúc câu trước khi đóng thẻ.
Cách kiểm tra tối ưu hóa thuộc tính <alt> và hình ảnh bị lỗi trên trang web của bạn
Quản lý tối ưu hóa hình ảnh cho một trang web với hàng trăm ngàn hình ảnh là một công việc không hề dễ và nếu không có một công cụ chuyên dụng nào thì điều đó hoàn toàn không thể.
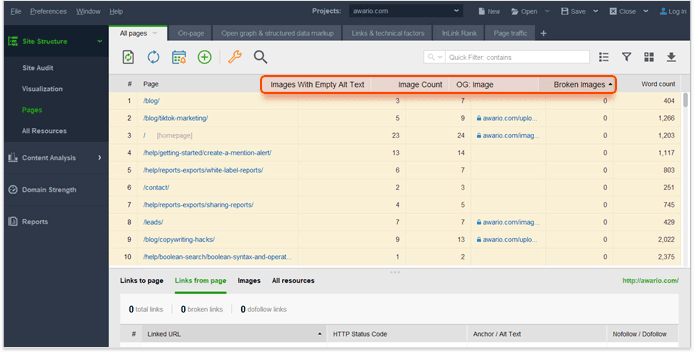
Trong WebSite Auditor, có một số tips giúp bạn theo dõi cách bạn điền vào thuộc tính <alt> của mình: bạn có thể xem tổng thể hoặc đi chi tiết và phân tích tối ưu hóa hình ảnh của mình trên cơ sở từng trang.
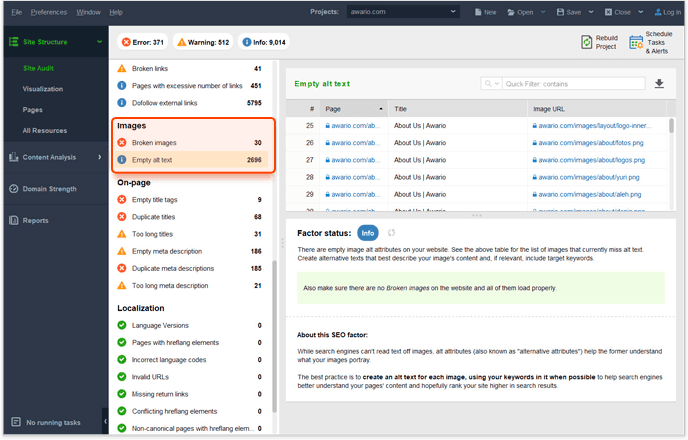
Trước hết, nếu những gì bạn muốn là một bức tranh toàn cảnh, để xem việc tối ưu hóa hình ảnh của bạn, bạn có thể sử dụng Site Audit Module và cuộn xuống cột Image.

Bằng cách đó, bạn có được cái nhìn tổng quan về tất cả các hình ảnh bị lỗi và các thuộc tính <alt> không có miêu tả mà WSA tìm thấy trên trang web của bạn. Tuy nhiên, nếu bạn muốn kiểm tra một nhóm hình ảnh cụ thể, bạn có thể đi đến Page, nơi lưu giữ tất cả các kho hình ảnh của bạn.
Ở đó, bạn có thể thêm các bộ lọc hình ảnh và kiểm tra một số trang cụ thể cần tối ưu hình ảnh nhất.

Nếu những gì bạn thấy là hầu hết các trang của bạn không có mô tả <alt>, thì nên bắt đầu với các trang cần tăng thứ hạng như: trang chủ, trang đích và trang sản phẩm của bạn.
Vì để tích hợp một hình ảnh được tối ưu hóa đúng cách là một công việc tốn thời gian, hãy cấu trúc lại nó để mang lại sự thúc đẩy lớn nhất cho các trang quan trọng.
Khi bạn đã truy cập vào trang cụ thể mà bạn muốn được tối ưu hóa tốt hơn, bạn nhấp chuột phải, chọn Analyze Page Content và làm việc với nó trong Page Audit , nơi bạn sẽ thấy không chỉ là các miêu tả <alt>, mà còn là các từ khóa liên quan.
Cách sử dụng các thuộc tính src và srcset để lập chỉ mục hình ảnh chất lượng cao nhất
Trong thẻ <img>, hai thuộc tính rất quan trọng nhưng đôi khi bị bỏ qua cho SEO là src và srcset. Đây là hai thuộc tính này trong mã code:
<img alt=”useful alt text” src=”/img/tags/1/image.jpg” srcset=”/img/tags/1/370/image.jpg 370w, /img/tags/1/600/image.jpg 600w” sizes=”370px”>
Thuộc tính src trông có vẻ khá cũ nhưng vẫn hoạt động tốt, nó xuất hiện khi tạo thẻ <img> và chỉ định URL cho hình ảnh bạn muốn triển khai.
Thuộc tính srcset chỉ xuất hiện với HTML5 khoảng sáu năm trước và việc của nó là xác định một tập hợp nhất định của các hình ảnh với kích thước, độ phân giải khác nhau, v.v.
Điều này cho phép trình duyệt web hiển thị hình ảnh phù hợp với thiết bị truy cập trang. Câu hỏi mà các chuyên gia SEO sẽ thắc mắc ở đây là: những hình ảnh nào trong bộ này được lập chỉ mục bởi Google?
Câu trả lời rất đơn giản: để một hình ảnh được lập chỉ mục – sử dụng thuộc tính src . Đối với một hình ảnh được hiển thị – sử dụng thuộc tính srcset .
Điều này có nghĩa là trừ khi bạn cần hỗ trợ các trình duyệt web cũ hơn, bạn có thể đặt cho Google lập chỉ mục hình ảnh có độ phân giải cao nhất, tốt nhất của bạn, trong khi người dùng truy cập trang của bạn sẽ xem được hình ảnh phù hợp nhất với thiết bị của họ.
Điều này có thể giúp ích rất nhiều, xác định được chất lượng hình ảnh là một trong những phương pháp của Google và cũng là yếu tố quan trọng dùng để xếp hạng.
Cách sử dụng trình đánh dấu ImageObject để tăng tiềm năng xếp hạng của bạn
Trên blog này, chúng tôi là những người hâm mộ cấu trúc dữ – vì đó là một cách tuyệt vời để có được một số tính năng SERP phong phú , từ đó dẫn đến CTR cao hơn. Điều đó nói lên rằng, có hàng trăm đánh dấu có sẵn mà Google có thể đọc. Chúng không gây ảnh hưởng đến các đoạn văn của bạn, nhưng thật không may chúng thường xuyên bị bỏ qua.
Đánh dấu quan trọng nhất cho SEO hình ảnh là lược đồ ImageObject . Nó được sử dụng để cung cấp thông tin và báo hiệu vị trí của hình ảnh. Đây là phiên bản cơ bản:
<span itemscope itemtype=”https://schema.org/ImageObject”></span>
<img itemprop=”contentUrl” alt=”Useful image description” src=”image.url.jpg”/>
<span itemscope itemprop=”thumbnail”
itemtype=”https://schema.org/ImageObject”></span>
<meta itemprop=”contentUrl” content=”imagethumbnail.url.jpg”/>
Lý do chính chúng ta cần sử dụng thuộc tính này là vì thuộc tính <Thumbnail>.
Thuộc tính Thumbnail
Đối với tất cả hình ảnh bài viết và hình ảnh sản phẩm , Google đều có hướng dẫn:
“Để có kết quả tốt nhất, hãy cung cấp nhiều hình ảnh có độ phân giải cao […] với các tỷ lệ khung hình sau: 16×9, 4×3 và 1×1.”
Điều đó có nghĩa là đối với mỗi hình ảnh bạn tải lên, bạn cũng cần có ba hình ảnh bổ sung có các tỷ lệ khung hình này. Tất nhiên, mẹo ở đây là người dùng sẽ không bao giờ thấy ba hình ảnh bổ sung này, và chúng tôi cũng không muốn họ thấy.
Thông qua thuộc tính <Thumbnail>, bạn sẽ có thể thêm ba hình ảnh bổ sung cho mỗi hình ảnh trên trang của mình. Những hình thu nhỏ đó sẽ được thu thập thông tin và lập chỉ mục. Chúng cũng sẽ là những hình ảnh xuất hiện để tìm kiếm các truy vấn.
Nói cách khác, trang web chứa các đánh dấu, từ đó chứa các liên kết đến hình ảnh mà người dùng không bao giờ thấy nhờ các thẻ meta – có nhiệm vụ diễn tả với công cụ tìm kiếm rằng hình ảnh cụ thể này có các hình thu nhỏ. Lần lượt, công cụ tìm kiếm sử dụng các hình thu nhỏ này trong kết quả tìm kiếm của họ.
Tìm kiếm hình ảnh để sử dụng ở đâu: nguồn ảnh có sẵn hay nên tạo mới
Một câu hỏi rất quan trọng trong SEO hình ảnh là câu hỏi về tính độc đáo.
Có lẽ không cần nhắc lại rằng: bạn không bao giờ được ăn cắp nội dung trực quan của trang web khác, vì đó dễ dàng là cơ sở cho thông báo DMCA , và đương nhiên sau đó bạn sẽ phải chịu một số thiệt hại nghiêm trọng.
Tất cả chúng ta đều thừa nhận rằng mục đích duy nhất của hình ảnh là một yếu tố quan trọng để tối ưu hóa, một số người trong chúng ta vẫn sử hình ảnh có sẵn vì nó dễ dàng hơn và nhanh hơn.
Mặc dù vậy, xét về các nỗ lực tối ưu hóa nghiêm ngặt, bạn nên tạo hình ảnh của riêng mình và không sử dụng ảnh có sẵn, ngay cả khi bạn mua chúng. Hãy xem xét điều này: ngay cả khi bạn đã mua một hình ảnh có sẵn, Google không biết điều đó. Thay vào đó, những gì nó biết là một hình ảnh đã được lập chỉ mục từ lâu. Google biết nó đến từ đâu, người tạo ra nó, ngày xuất bản, v.v. Điều đó có nghĩa là mặc dù bạn đã đăng nó lên trang web của mình, nhưng cách duy nhất để có lợi ích từ nó là đảm bảo rằng hình ảnh của bạn có chất lượng cao, cao hơn cả ảnh đã được lập chỉ mục ban đầu.
Trong trường hợp, bạn không có gì phải lo lắng. Thì thật không may, các nhà cung cấp hình ảnh thường bán một ảnh có độ phân giải bằng hoặc thậm chí giảm đáng kể so với những gì họ có trên trang web. Trong trường hợp đó, hình ảnh đó sẽ không giúp ích cho nỗ lực tối ưu hóa của bạn dù chỉ một chút và bạn chắc chắn nên yêu cầu họ hoàn lại tiền cho mình.
Định dạng hình ảnh nào phù hợp cho SEO
Trước đây, có rất nhiều định dạng hình ảnh có thể lựa chọn: JPEG, PNG, GIF. Nhưng hiện nay, không có đối thủ cạnh tranh thực sự với định dạng webP. Điều dễ hiểu là hầu như mọi trình duyệt web phổ biến hiện nay đều hỗ trợ webP, việc chuyển đổi hoàn toàn không mất thời gian, và hình ảnh trong webP sẽ có kích thước nhỏ hơn khoảng 25% so với các hình ảnh tương tự trong JPEG và PNG,
Chắc chắn, có những tiện ích mở rộng khách cho phép nén hình hiệu quả hơn, nhưng chúng chỉ đơn giản là không được hỗ trợ bởi cùng một số trình duyệt web. Cuối cùng, nó phụ thuộc vào chi phí kinh doanh – webP được hỗ trợ bởi hơn 80% trình duyệt của người dùng Internet toàn cầu. Điều này đơn giản là bạn thông minh hơn để tiếp tục đầu tư vào 80% người dùng này và sử dụng webP. Tuy nhiên, đối với 20% còn lại, chúng tôi dự phòng một JPEG cũ.
Tôi đặc biệt khuyên bạn nên tìm hiểu giới thiệu ngắn này để xử lý webP: nó bao gồm lý do tại sao chúng ta cần chuyển đổi các hình ảnh hiện tại của bạn sang tiện ích mở rộng mới.
Lazy load và CDN tác động như thế nào đến sự tối ưu hóa?
Một lời khuyên cực kỳ phổ biến mà bạn có thể tìm thấy về SEO hình ảnh là: sử dụng lazy loading và CDN cho hình ảnh của bạn. Chúng được coi là thứ phải có nếu bạn không muốn giảm tốc độ trang load của mình.
Có phải tốc độ load trang hết sức quan trọng? Tất nhiên. Nhưng khi nào chúng ta nên hy sinh các khía cạnh khác để cải thiện tốc độ load trang?
Chúng ta hãy tìm hiểu sâu hơn vào vấn đề này và xem liệu Lazy Load và CDN có thực sự cần thiết hay không và khi nào (nếu có) bạn nên sử dụng chúng.
1. Chúng ta có nên tin tưởng vào Lazy Load?
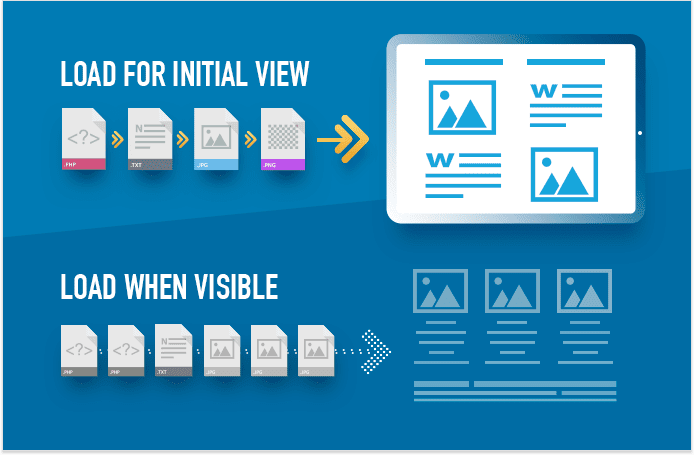
Lazy load là gì?
Lazy load là một kỹ thuật trong mã hóa khi bạn không thực sự muốn tải tất cả các nội dung trên trang của mình ngay lập tức mà thay vào đó, đẩy trình duyệt tải hình ảnh khi chúng xuất hiện, điều này mang lại lợi ích đến tốc độ tải trang.

Câu trả lời ngắn gọn: Nếu bạn không cần bất kỳ sự tăng cường nào từ hình ảnh và muốn tập trung vào tốc độ – hãy sử dụng nó. Tuy nhiên, nếu bạn muốn tăng thứ hạng và trang web của bạn không có quá nhiều hình ảnh thì tôi khuyên bạn nên bỏ qua nó.
Điều đó là, rất khó để đảm bảo Googlebot luôn diễn giải đúng 100% logic js trên các trang web của chúng ta. Do đó, lazy load có thể đánh bật tất cả các lợi ích mà hình ảnh của chúng ta cố gắng đạt được để tăng xếp hạng. Đổi lại, sự đánh đổi tốc độ load trang thường không mang lại giá trị đáng kể.
2. Bạn có nên sử dụng CDN?
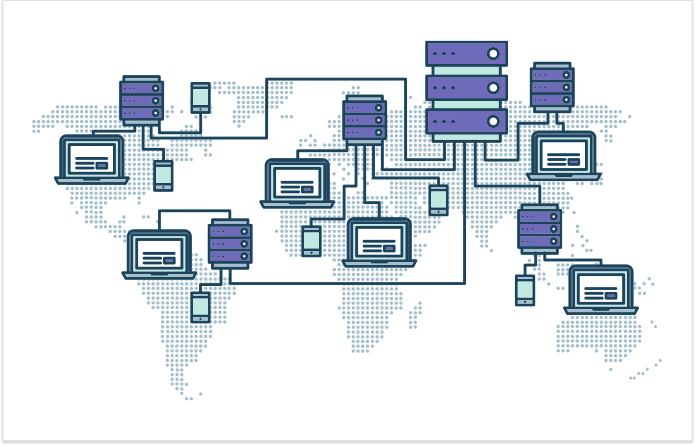
CDN là gì: CDN (content delivery network – mạng phân phối nội dung) là một hệ thống máy chủ được thuê cho các trang web khác nhau để tăng tốc độ trang và xử lý lưu lượng truy cập quá mức.
Về cơ bản, người dùng của bạn tải trang web của bạn nhanh hơn, bởi vì máy chủ mà họ đang truy cập thực sự gần với họ. Nếu đó là lượng người dùng toàn cầu khổng lồ có Ping đến máy chủ của bạn trên 80 ms. Nhưng nếu không, CDN cuối cùng có thể gây hại nhiều hơn có lợi, vì chúng ta đang làm cho các trình duyệt web hoạt động lâu hơn nhiều để đạt được kết quả tương tự.

Cách sử dụng GoogleVision để kiểm tra xem cách AI của Google nhận biết được hình ảnh của bạn.
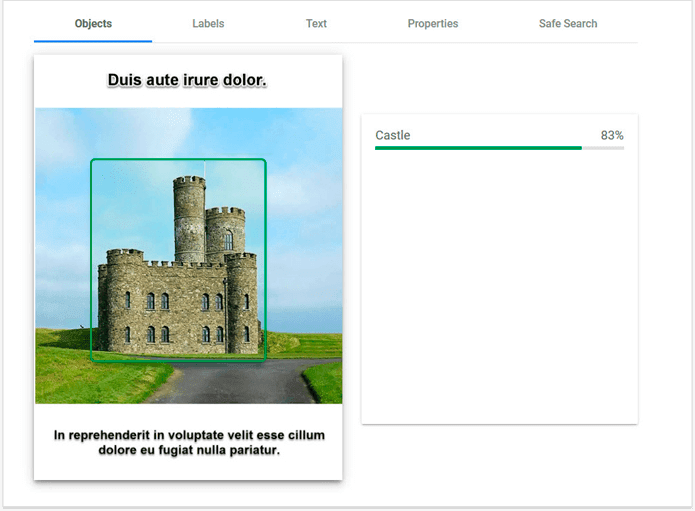
Một trong những công cụ hữu ích nhất trong việc tối ưu hóa của các chuyên gia SEO là API Cloud Vision của Google. Những gì bạn có thể làm là thêm hình ảnh mà bạn muốn đưa vào trang web của mình và xem chính xác Google sẽ diễn giải hình ảnh của bạn như thế nào. Đây là những gì nó trông giống như:

Đây là một công cụ rất hữu ích, nó không chỉ cho thấy Google có thể nhận ra một lâu đài trong bức tranh, mà thông qua đó, bạn có thể thấy Google đọc văn bản trên các trang của bạn như thế nào, hình ảnh của bạn sẽ hoạt động ra sao với “Tìm kiếm an toàn của Google”
Trong cột Labels của API Google Vision, về cơ bản, bạn sẽ xem những truy vấn tìm kiếm nào mà phân tích phương tiện sẽ hướng đến sau khi hình ảnh của bạn được thu thập, lập chỉ mục và phân tích.
Kết luận
Nếu bạn đã đọc mọi thứ trong bài viết này – thì chúc mừng bạn! Bây giờ bạn biết hầu hết mọi thứ bạn cần biết để bắt đầu chiến dịch tăng xếp hạng bằng hình ảnh một cách hiệu quả nhất. Nếu bạn chỉ đọc một số mục nhất định – điều đó cũng thật tuyệt, rất vui vì bạn đã tìm thấy ít nhất một cái gì đó hữu ích. Có một lý do tối ưu hóa hình ảnh bị bỏ qua – bởi vì nó tốn thời gian và khá là khó khăn. Nhưng nếu bạn thực hiện tất cả các lời khuyên ở đây, và đi xa hơn để thực hiện nó, thì xếp hạng của bạn sẽ nhanh chóng được cải thiện. Nếu có bất kỳ thắc mắc nào, đừng ngần ngại liên hệ với chúng tôi để được giải đáp các nội dung về SEO hay Digital Marketing