Tối ưu hóa cho tìm kiếm trên thiết bị di động là rất quan trọng. Bài đăng này giúp bạn biết cách làm cho trang web của bạn thân thiện với SEO di động.
Thiết bị di động đối với SEO rất quan trọng. Bạn không thể có cái này mà không có cái kia. Nó là xương sống của chỉ mục của Google.
Chắc chắn, chỉ số ưu tiên thiết bị di động chỉ mới ra mắt vào năm 2018. Nhưng Google đã đưa ra những gợi ý không nhỏ trong vài năm qua.
Vào năm 2015. Google đã công bố lượng tìm kiếm trên thiết bị di động đã vượt qua máy tính để bàn . Sau đó, vào năm 2016, mobilegeddon 2.0 đã làm rung chuyển thế giới SEO. Và, vào năm 2017, Google đã giới thiệu cho chúng ta chỉ mục ưu tiên thiết bị di động.
Nhưng câu hỏi đặt ra là: Chiến lược thiết bị di động nên là gì?
Chỉ có một trang web thân thiện với thiết bị di động là chưa đủ.
Những tiến bộ công nghệ của cả Google và Microsoft sẽ có nghĩa là những thay đổi lớn đối với cách bạn tối ưu hóa cho tìm kiếm di động, giọng nói và hình ảnh.
Bài đăng này sẽ cho bạn biết những gì cần biết để bắt đầu với SEO di động.
Cách Google giao dịch với Tìm kiếm trên điện thoại di động
Google rõ ràng ủng hộ tìm kiếm di động.
Nhưng có thể khá khó hiểu khi hiểu cách Google xử lý tìm kiếm trên thiết bị di động.
Vì vậy, đây là phần tóm tắt về một số Câu hỏi thường gặp phổ biến về tìm kiếm trên điện thoại di động và Google.
Google lập chỉ mục URL nào nếu bạn có URL di động và máy tính để bàn riêng biệt?
Google sẽ hiển thị URL màn hình máy tính cho các tìm kiếm trên màn hình máy tính
Và, các tìm kiếm trên điện thoại di động sẽ nhận được các URL di động.
Tuy nhiên, nội dung được lập chỉ mục sẽ đến từ thiết bị di động.
Liệu bạn có bị mất vị trí xếp hạng với chỉ mục ưu tiên trên thiết bị di động không?
Chỉ số ưu tiên trên thiết bị di động không ảnh hưởng đến vị trí xếp hạng của bạn.
Tuy nhiên, mức độ thân thiện với thiết bị di động là một thứ hạng nên UX của bạn vẫn rất quan trọng.
Tính thân thiện với thiết bị di động được đánh giá từng trang. Có nghĩa là bạn phải cập nhật các trang kiếm tiền của mình trước.
Cho phép tôi tiết lộ cho bạn một bí mật nhỏ:
Google muốn cả trang web trên máy tính để bàn và thiết bị di động của bạn có cùng nội dung.
Nếu bạn có cùng một nội dung (như thiết kế đáp ứng), bạn sẽ không thấy tác động nào từ chỉ mục ưu tiên thiết bị di động.
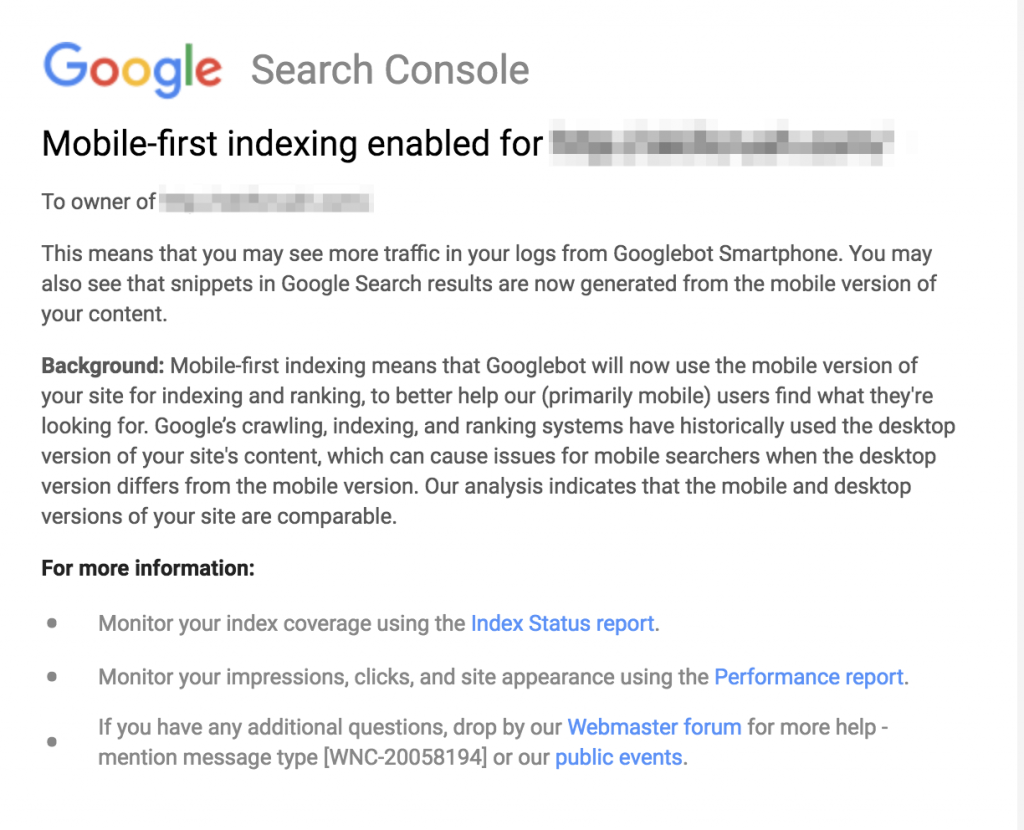
Ngoài ra, Google sẽ gửi thông báo để cho quản trị viên web biết việc lập chỉ mục ưu tiên thiết bị di động đang giảm trên trang web của bạn.

Trang web của bạn có thân thiện với thiết bị di động không?
Để giúp bạn tìm hiểu xem trang web của mình có thân thiện với thiết bị di động hay không. Đây là một số công cụ yêu thích của tôi.
- Mobile-Friendly Test
- Test My Site
- Fetch as Google
- PageSpeed Insights
- BrowserStack
Các phương pháp hay nhất cho SEO trên thiết bị di động
Hãy chia nhỏ cách tối ưu hóa trang web của bạn cho tìm kiếm trên điện thoại di động.
Chúng ta sẽ bắt đầu bằng cách khám phá một số phương pháp và kỹ thuật SEO di động tốt nhất áp dụng cho tất cả các trang web dành cho thiết bị di động.
Nội dung di động
Để tóm tắt lại SEO trên thiết bị di động, bạn muốn có cùng một nội dung chính xác từ máy tính để bàn trên trang web dành cho thiết bị di động của mình.
Tất cả các định dạng nội dung (văn bản, video, hình ảnh, v.v.) phải có thể thu thập thông tin và lập chỉ mục trên thiết bị di động.
Google đã cập nhật ứng dụng và kết quả di động của họ để hiển thị các tìm kiếm hình ảnh .
Điều này có nghĩa là những thuộc tính alt hình ảnh mà bạn đã bỏ qua đang trở nên phù hợp hơn trong tìm kiếm trên thiết bị di động.
Ngoài ra, với sự gia tăng của tìm kiếm bằng giọng nói. Bạn có thể muốn cân nhắc việc sắp xếp nội dung của mình.
Hãy nhớ rằng, tìm kiếm bằng giọng nói được thực hiện từ thiết bị di động. Do đó, việc tối ưu hóa trang web trên thiết bị di động của bạn là rất hợp lý.
Tìm kiếm bằng giọng nói trên thiết bị di động.
Điều này có nghĩa là xác định lại cách các nhà tiếp thị thực hiện nghiên cứu từ khóa.
Các truy vấn và câu hỏi dạng dài đang thống trị SERP. Đó là lý do tại sao những thứ như đoạn trích nổi bật lại có tác động lớn.
Hiệu suất Trang web Di động
Google thấy cần phải có tốc độ khi ” Speed update ” chính thức trên điện thoại di động ra mắt.
Đây là lý do tại sao Google giới thiệu “Dự án Trang trên thiết bị di động” được tăng tốc để cải thiện tốc độ trang web và thời gian tải trang cho nội dung di động.
AMP cho phép nội dung được lưu vào bộ nhớ đệm và phân phát trực tiếp trong SERP (thay vì đưa người dùng đến trang web gốc).
Đây cũng là lý do tại sao ngành sẽ bắt đầu thấy các trang AMP tích hợp với PWA .
Tôi khuyên bạn nên sử dụng thiết kế đáp ứng cũng như các trang AMP.
Làm cho trang web của bạn thân thiện với thiết bị di động
Có ba cách tiếp cận chính để làm cho trang web của bạn thân thiện với thiết bị di động:
- Thiết kế đáp ứng
- Trang web thích ứng
- Trang web di động riêng biệt
Đây là cách để tối ưu hóa từng thứ.
1. Tối ưu hóa Thiết kế Đáp ứng cho Tìm kiếm Di động
Người ta tin rằng nếu trang web của bạn được đáp ứng thì nó sẽ tự động thân thiện với thiết bị di động.
Điều này hoàn toàn sai .
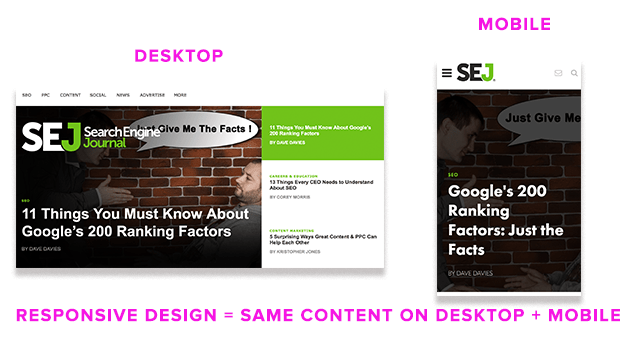
Thiết kế đáp ứng duy trì nội dung trang web giống nhau từ máy tính để bàn đến thiết bị di động. Nó có cùng URL, HTML, hình ảnh, v.v.

Tuy nhiên, thiết kế đáp ứng không có nghĩa là nhu cầu của khách truy cập di động của bạn được đáp ứng.
Thiết kế đáp ứng vẫn cần được tối ưu hóa cho trải nghiệm người dùng.
Như đã nói, Google đã tuyên bố rằng thiết kế đáp ứng là lựa chọn ưa thích của họ đối với SEO trên thiết bị di động, nhưng đã xác nhận rằng không có sự gia tăng xếp hạng nào để đạt được từ việc có một trang web đáp ứng.
Quy mô hình ảnh
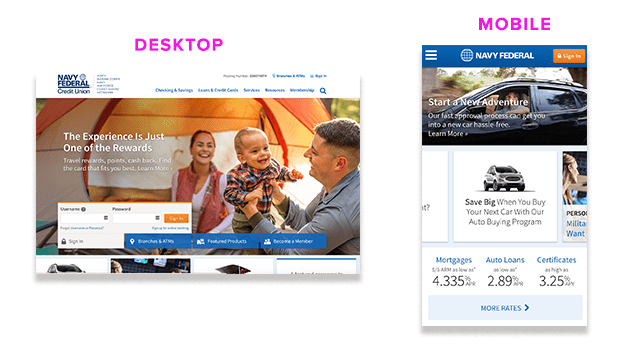
Hình ảnh đã được mở rộng với thiết kế đáp ứng. Tuy nhiên, chúng có thể không cần thiết cho người dùng di động của bạn. Tôi sẽ chỉ cho bạn một ví dụ.
Đây là trang chủ của Liên minh Tín dụng Liên bang Hải quân trên máy tính để bàn và điện thoại di động.

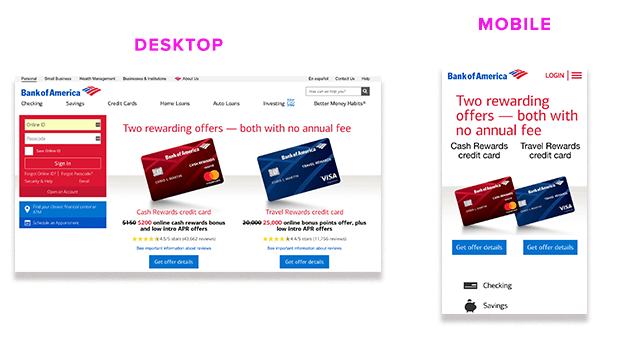
Bây giờ, đây là trang chủ của Bank of America trên máy tính để bàn và điện thoại di động.

Nếu bạn là người dùng di động, trang web nào sẽ khiến bạn nhấp vào?
Bài học chính: Chia tỷ lệ hình ảnh cho người dùng di động nếu bạn đang sử dụng thiết kế đáp ứng. Yêu cầu nhà phát triển của bạn tạo hình ảnh thay thế cho các chế độ xem khác nhau. Đừng quên cập nhật meta name = “viewport.”
Điều hướng sạch( clean navigation)
Tạo một menu điều hướng có thể nhấp, dễ xem là điều cần thiết cho người dùng di động.
Tôi khuyên bạn nên theo dõi hành vi của người dùng thiết bị di động để hiểu họ đang tìm kiếm những gì trên trang web của bạn.
Sau đó, điều chỉnh điều hướng của bạn theo nhu cầu của họ.
Bài học chính: Giữ cho điều hướng trên thiết bị di động của bạn đơn giản và gọn gàng. Giới hạn các trang chính ở mức 4-8.
Xóa cửa sổ bật lên trên thiết bị di động
Google muốn người dùng di động của bạn tìm thấy những gì họ cần và nhanh chóng.
Để giúp người dùng di động của họ, Google đã giới thiệu một tín hiệu mới vào năm 2017 cho biết :
“Các trang mà người dùng không dễ dàng truy cập nội dung khi chuyển đổi từ kết quả tìm kiếm trên điện thoại di động có thể không xếp hạng cao.”
Điều đó không có nghĩa là tất cả các cửa sổ bật lên đều xấu.
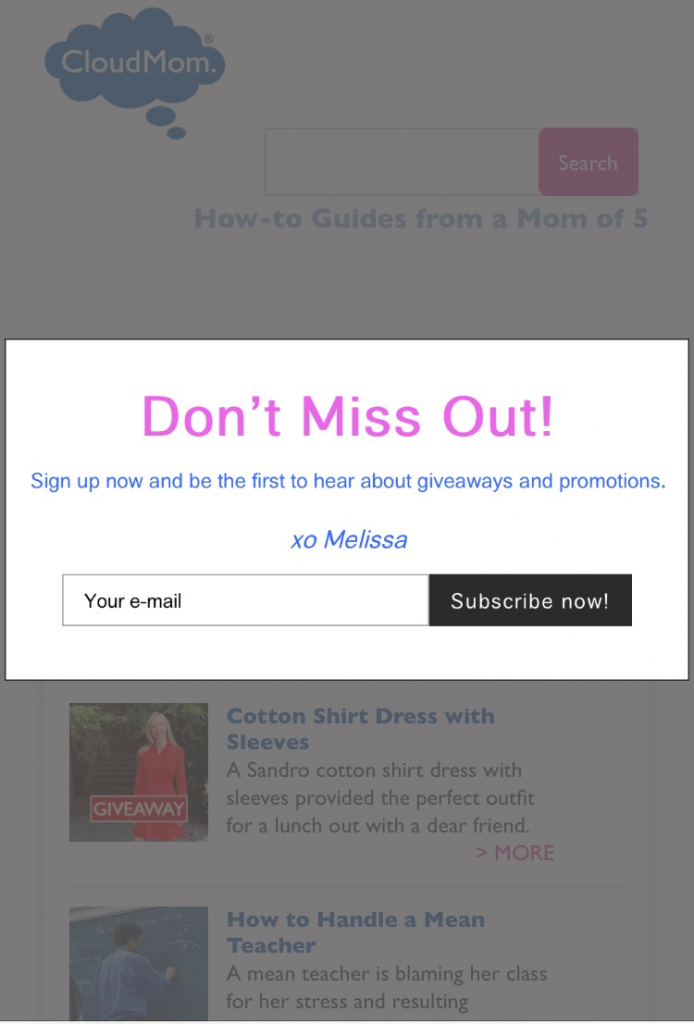
Đây là một ví dụ về một cửa sổ bật lên không hợp lệ:

Bản tin chiếm toàn bộ màn hình mà không cho phép người dùng đọc nội dung đằng sau nó.
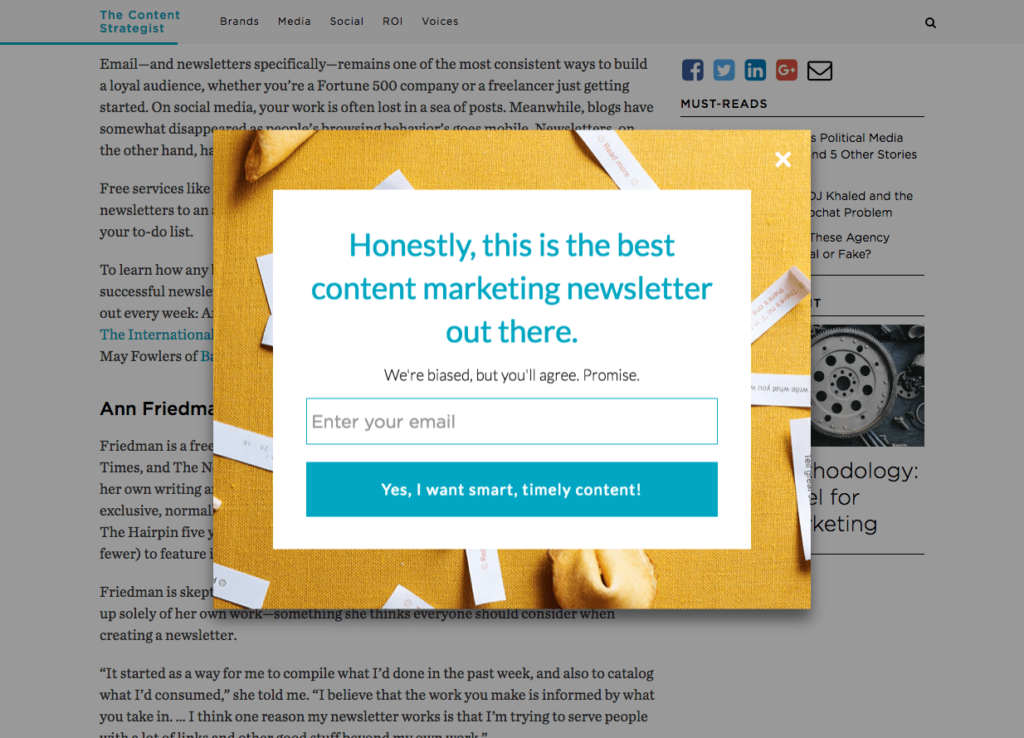
Đây là một ví dụ về một cửa sổ bật lên tốt:

Hình ảnh không chiếm toàn màn hình và khách truy cập vẫn có thể xem nội dung.
Rút gọn bản sao
Bản sao trên máy tính để bàn thường không dịch tốt sang bản sao trên thiết bị di động.
Rất nhiều văn bản trên một trang web dành cho thiết bị di động có thể khiến người dùng di động bị động.
Tôi muốn giữ mọi thứ đơn giản bằng cách giảm bớt văn bản.
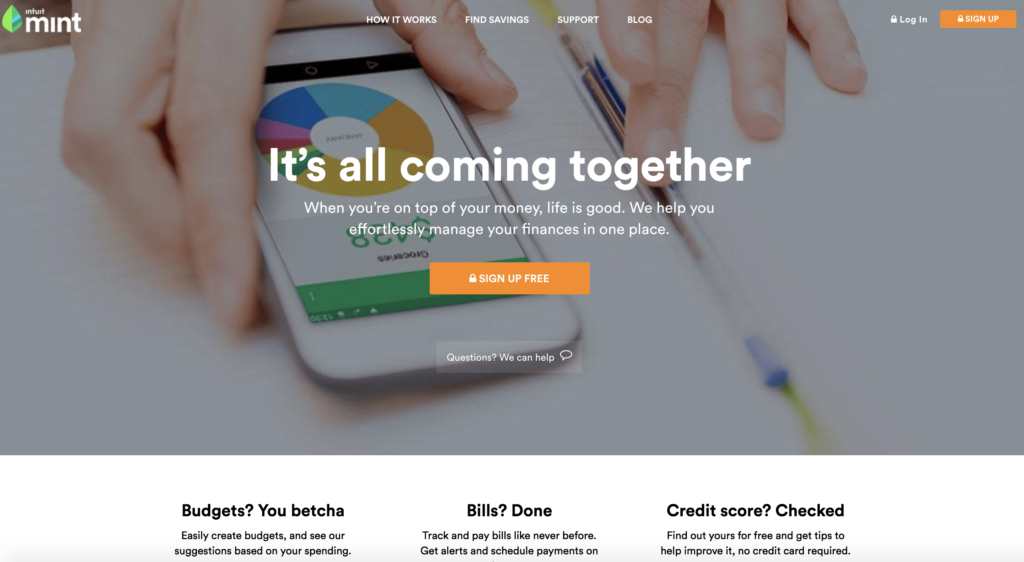
Đây là trang máy tính để bàn của Mint.com:

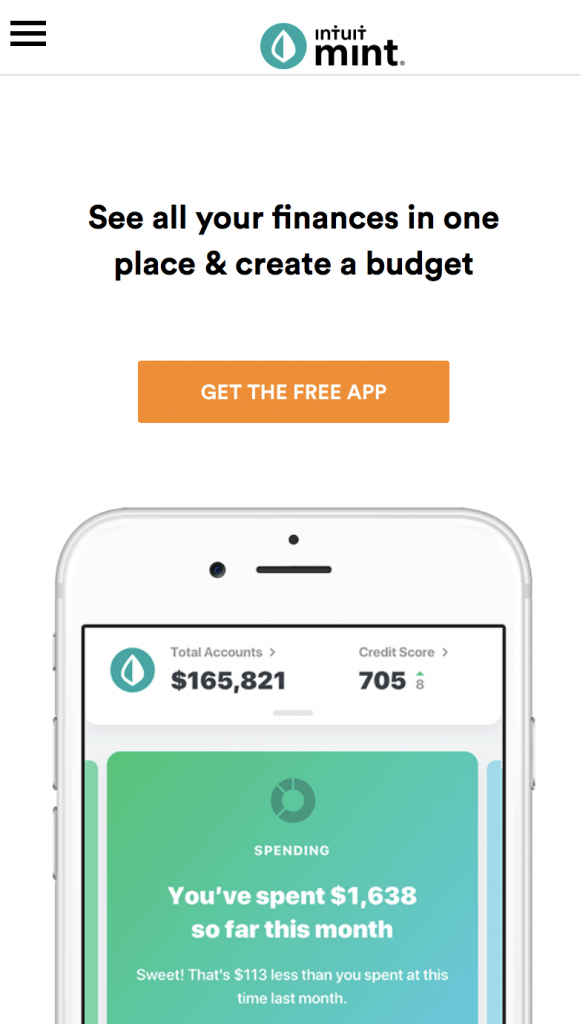
Bây giờ, đây là trang web di động của họ:

Bản sao được giảm bớt trong màn hình đầu tiên để giữ cho CTA rõ ràng và ngắn gọn.
Họ đã đẩy bản sao biểu mẫu dài hơn xuống để người dùng tìm hiểu thêm nếu họ cuộn.
Bài học chính: Ít hơn là nhiều thêm. Giữ cho chuyển đổi cao bằng cách giảm lượng sao chép trong màn hình đầu tiên. Thu hút người dùng cuộn bằng văn bản ban đầu. Sau đó cung cấp cho họ cảm giác đầy đủ sau khi cuộn xuống.
Thiết kế CTA
iAcquire và SurveyMonkey đã phát hiện ra rằng 70 phần trăm tìm kiếm trên thiết bị di động dẫn đến hành động trên các trang web trong vòng một giờ.
Tuy nhiên, chuyển đổi trên thiết bị di động thấp hơn máy tính để bàn .
Chúng yêu cầu người dùng cuộn để xem nút CTA.
Có thể họ đang mất dần các chuyển đổi trên thiết bị di động.
Bài học chính: Làm cho người tìm kiếm trên thiết bị di động thấy rõ bước tiếp theo của họ là gì. Thêm nút CTA rõ ràng trong màn hình đầu tiên để người dùng nhấp vào.
2. Tối ưu hóa Trang web Thích ứng cho Tìm kiếm Di động
Trang web thích ứng (hoặc RESS / phân phối động) sử dụng cùng một URL, nhưng máy chủ sẽ gửi một phiên bản khác của HTML (và CSS) dựa trên loại thiết bị đang yêu cầu trang.
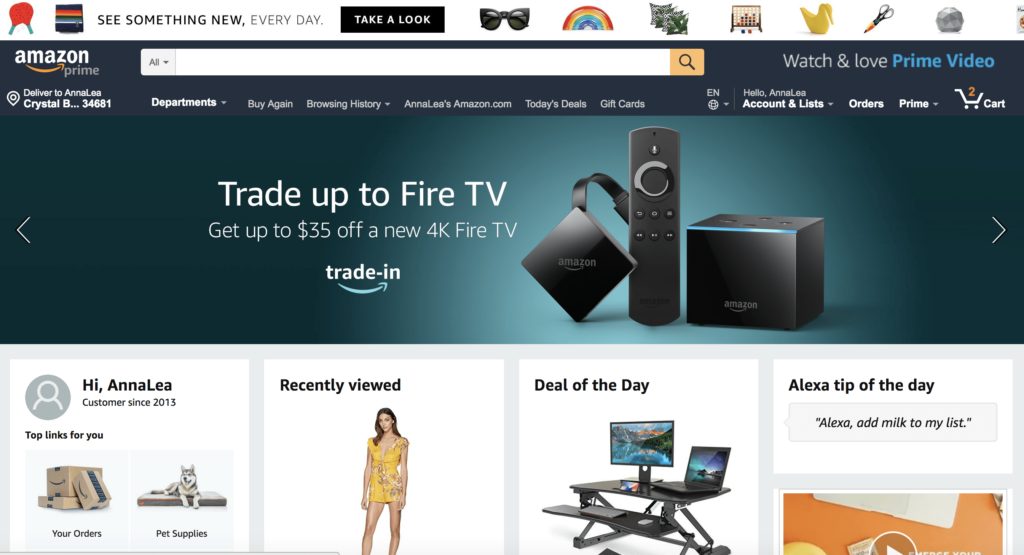
Amazon là một ví dụ tuyệt vời về thiết kế web thích ứng:

Vì vậy, tại sao Amazon lại chọn sử dụng thiết kế web thích ứng thay vì đáp ứng?
Mobile Marketer báo cáo rằng Amazon đã chọn thiết kế thích ứng để tăng tốc độ trang trên thiết bị di động lên 40% .
Dưới đây là những điều bạn cần biết về việc tối ưu hóa trang web thích ứng của mình cho SEO trên thiết bị di động:
Ẩn(Cloaking)
Google sẽ giảm giá trị trang web của bạn nếu bạn đang hiển thị một thứ cho công cụ tìm kiếm và một thứ khác cho người dùng.
Đây là thủ thuật ẩn.
Để khắc phục sự cố này, hãy yêu cầu máy chủ của bạn sử dụng Tiêu đề Vary-HTTP .
Điều này sẽ hướng dẫn trình thu thập thông tin di động đến nội dung di động riêng biệt và báo hiệu cho máy chủ biết người dùng đến từ loại thiết bị nào.
Tùy chỉnh thiết kế
Với thiết kế thích ứng, các nhà phát triển có toàn quyền kiểm soát bố cục, màn hình và đồ họa.
Nếu trang web của bạn được điều chỉnh cho phù hợp với nhiều quốc gia, thì bạn có thể muốn hoán đổi các yếu tố thiết kế dựa trên khu vực.
Nhược điểm của điều này là bạn sẽ phải cập nhật thủ công từng phiên bản của trang web.
3. Tối ưu hóa Trang web Di động Riêng biệt cho Tìm kiếm Di động
Trang web di động riêng biệt (hoặc m-dot) là một trang web hoàn toàn khác.
Dưới đây là những gì bạn cần biết về việc tối ưu hóa trang web di động riêng biệt của mình cho SEO di động:
Các URL riêng biệt
Mỗi URL máy tính để bàn phải phân phát một URL di động.
Triển khai thẻ Mobile switchboard
Thẻ bảng chuyển mạch tương tự như thẻ chuẩn, chúng cho Google biết một URL di động tồn tại với thẻ rel = alternate.
Nếu không có thẻ switchboard, Google không thể thu thập dữ liệu các phiên bản di động của URL của bạn.
Phát hiện User-agent Strings
Kiểm tra kỹ các chuyển hướng của bạn để đảm bảo rằng các URL trên máy tính để bàn của bạn phối hợp với đúng URL trên thiết bị di động khi chuyển hướng.
Xác minh Search Console
Đảm bảo rằng bạn xác minh phiên bản di động của trang web của mình trong Google Search Console.
Dữ liệu có cấu trúc
Luôn bao gồm dữ liệu có cấu trúc giống nhau trên các trang web dành cho thiết bị di động và máy tính để bàn của bạn.
URL của bạn trong dữ liệu có cấu trúc trên các trang di động phải là URL di động.
Hreflang
Nếu bạn là một công ty toàn cầu sử dụng rel = hreflang, hãy đảm bảo rằng các URL di động của bạn có hreflang trỏ đến phiên bản di động của quốc gia bạn.
Sơ đồ trang web XML & Robots.txt
Tất cả các liên kết trong sơ đồ trang web phải có sẵn từ phiên bản di động của trang web.
Điều này cũng bao gồm tệp robots.txt của bạn.
Phần kết luận
Đối với những khó khăn mà tôi đã trải qua trong những năm tháng làm SEO, tôi sẽ là người đầu tiên thừa nhận rằng chỉ số trên thiết bị di động thấy khá tuyệt.
Phần lớn các trang web tôi làm việc đều đã có phản hồi.
Nhưng, nếu bạn sống cho trang web di động riêng biệt của mình, tôi sẽ không ngừng nói về tầm quan trọng của cấu trúc URL thống nhất.
Mục tiêu cuối cùng vẫn như cũ:
- Cho phép trình thu thập thông tin truy cập, đọc và thông báo nội dung của bạn.
- Tối ưu hóa trải nghiệm người dùng cho tất cả các thiết bị.
- Tiếp tục thử nghiệm để có kết quả tốt hơn.
Trên đây là những kiến thức hữu ich mà đội ngũ eFox solution tổng hợp. Nếu bạn thấy có ích, hãy share bài viết đến người đọc khác nhé. Chúc bạn thành công
Có thể bạn quan tâm:
